Artikel ini adalah kelanjutan dari artikel sebelumnya. Kali ini kita akan sedikit memodifikasi aplikasi yang telah kita buat sebelumnya agar dapat langsung menyimpan report tanpa melalui preview report.
Seperti yang anda ketahui, untuk dapat menyimpan hasil report menjadi file, saat ini kita harus melakukan print preview dulu, baru save to file. Nah, kira-kira bisa tidak ya report disimpan langsung ke dalam file (pdf, png,jpg dll) tanpa melalui print preview, agar lebih praktis ? Jawabannya tentu saja bisa, sangat bisa. Berikut ini cara melakukanya.
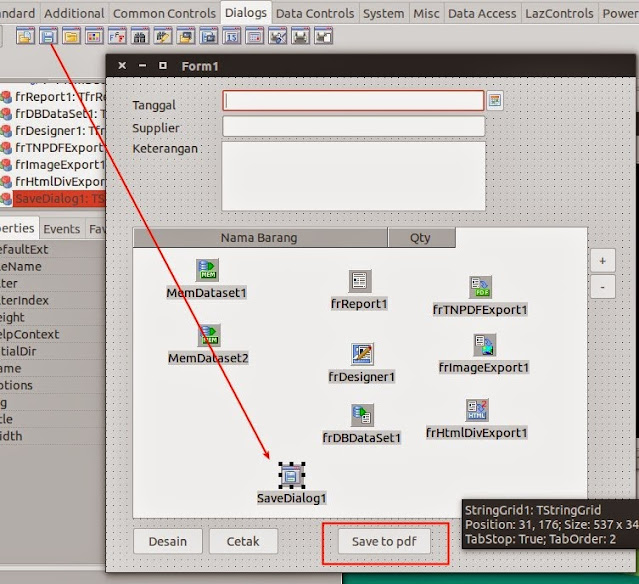
Pertama kita modifikasi form utama aplikasi kita dengan menambahkan 1 komponen TSaveDialog dan 1 lagi TButton. Tombol tersebut akan digunakan untuk menyimpan hasil report ke file yang nama filenya harus di browse oleh user dengan menggunakan SaveDialog tersebut. Perubahannya seperti di bawah ini.
Ubah beberapa property SaveDialog. Jika tipe file yang dapat disimpan hanya 1 macam saja, maka tambahkan defaultext. Misalnya saya ingin agar secara default file akan tersimpan sebagai file pdf, maka saya ubah defaultext menjadi .pdf. Ubah juga filter agar browse dialog hanya menampilkan file-file yang sesuai dengan yang anda inginkan. Kira-kira seperti di bawah ini.
Tambahkan kode ke dalam tombol baru tersebut yang alurnya, buka save dialog, setelah user menentukan nama file dan menekan tombol Save, baru lakukan prepare report dan simpan report ke dalam file tersebut. Kurang-lebih kodenya seperti di bawah ini.
procedure TForm1.Button5Click(Sender: TObject);
begin
// buka save dialog
if SaveDialog1.Execute then
begin
// jika user menekan tombol OK, maka simpan report sebagai pdf
PrepareDataset;
frReport1.LoadFromFile('report.lrf');
frReport1.PrepareReport;
// ganti filter export sesuai dengan yang anda inginkan :
// TfrImageExportFilter, TfrHtmlDivExportFilter dll
frReport1.ExportTo(TfrTNPDFExportFilter,SaveDialog1.FileName);
end;
end;
TfrReport.ExportTo(FilterClass: TfrExportFilterClass; aFileName: String)TfrImageExportFilter
TfrHtmlDivExportFilter
TfrTNPDFExportFilter
TfrCSVExportFilter
TfrTextExportFilter
Sedangkan parameter aFileName adalah nama file yang dituju. Nilai ini untuk contoh ini, diisi dari hasil SaveDialog. Kemudian yang jangan sampai lupa. Lakukan/panggil prosedur PrepareReport agar LazReport menyiapkan laporannya terlebih dahulu. Jika pada contoh sebelunnya kita tidak perlu melakukan PrepareReport secara eksplisit karena PrepareReport sudah dilakukan form PrintPreview.
OK, sudah selesai. Silahkan compile lalu run aplikasi anda. Jika semuanya lancar, maka sekarang aplikasi kita dapat langsung menyimpan report langsung ke file tanpa melalui PrintPreview.
Bagaimana, tidak sulit bukan.
NOTE:
Aplikasi kita di atas punya 1 kelemahan yang utama, yaitu jika user memilih file yang sudah ada sebelumnya, maka aplikasi akan langsung meng-override file tersebut tanpa melakukan konfirmasi terlebih dahulu. Tentu hal ini sangat berbahaya bukan. Jadi, sekarang menjadi tugas anda untuk melakukan modifikasi agar aplikasi tersebut tidak langsung melakukan override, melainkan melakukan konfirmasi terlebih dahulu. Jika user Ok, baru lakukan override file, jika tidak maka abaikan semuanya.
Sekian tip dan trik kali ini. Selamat mencoba dan semoga yang sedikit ini bermanfaat.