Pada artikel tip/trik kali ini kita akan mencoba membuat agar suatu StringGrid akan terutut/sorting otomatis pada waktu user menekan header kolom-nya. Artikel ini sengaja saya buat menjadi beberapa seri karena pada setiap seri akan kita coba menambah fitur maupun mengubah teknik pemrogramannya, mulai dari mengkode langsung di form sampai dengan membuat komponen turunan dari StringGrid.
Baik, pada bagian pertama ini, kita akan membuat implementasi paling mudah dan sederhana dengan langsung menuliskannya di form. Seperti biasa, silahkan buat project baru lalu tambahkan 1 form -jika belum ada- dan tambahkan 1 buah StringGrid di dalam form tersebut. Atur agar tidak ada fix kolomnya (FixedCols=0), kemudian atur/ubah jumlah kolomnya. Agar seragam, maka kita sepakati saja menjadi 5 kolom. Hasilnya seperti gambar di bawah ini.
Jika di run, hasilnya akan tampak seperti di bawah ini.
Header sudah bisa anda klik, akan tetapi tidak akan terjadi apa-apa karena memang secara default tidak akan melakukan apapun.
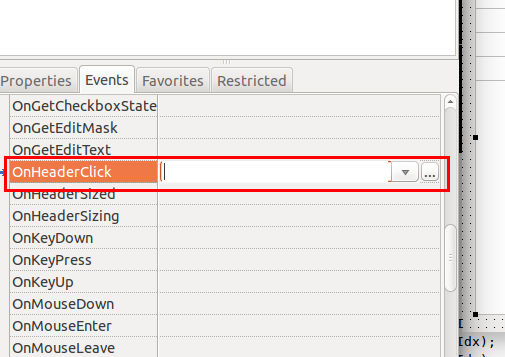
Sekarang kita akan membuat agar pada saat header kolom di klik, maka StringGrid akan melakukan pengurutan berdasarkan kolom yang di klik. Oleh karena itu event Stringgrid yang akan kita gunakan adalah OnHeaderClick. Dobel klik event tersebut.
Kode di atas artinya adalah pada saat header kolom di klik, maka baris-baris StringGrid akan diurutkan berdasarkan kolom tertentu. Dalam hal ini ditunjukkan dengan nilai parameter Index. Jadi misalkan anda menekan header kolom ke-3 (Ingat, index kolom maupun baris StringGrid dimulai dengan 0), maka nilai Index adalah 3.
Bagaimana, sengat mudah bukan. Sekarang silahkan coba jalankan program ini. Hasilnya akan tampak seperti di bawah ini.
Implementasi ini sangat mudah, akan tetapi terdapat beberapa kekurangan. Di antaranya adalah, setelah anda menekan header kolom tertentu, jika anda menekan lagi header kolom tersebut, maka seperti tidak terjadi apa-apa, padahal saya yakin anda berharap agar StringGrid terurut lagi tetapi dengan dengan arah kebalikannya. Jika sebelumnya ascending, maka pada klik yang kedua akan terurut secara descending.
Kekurangan yang lain adalah, kolom ke-0 yang berisi angka integer saja, jika diperhatikan pengurutannya aneh. Sebenarnya tidak aneh, akan tetapi secara default StringGrid hanya support pengurutan sebagai String saja.
Pada artikel selanjutnya, akan kita coba perbaiki kekurangan-kekurangan yang ada pada implementasi ini.
Sekian, semoga yang sedikit ini bermanfaat.
Sourcecode.
Baik, pada bagian pertama ini, kita akan membuat implementasi paling mudah dan sederhana dengan langsung menuliskannya di form. Seperti biasa, silahkan buat project baru lalu tambahkan 1 form -jika belum ada- dan tambahkan 1 buah StringGrid di dalam form tersebut. Atur agar tidak ada fix kolomnya (FixedCols=0), kemudian atur/ubah jumlah kolomnya. Agar seragam, maka kita sepakati saja menjadi 5 kolom. Hasilnya seperti gambar di bawah ini.
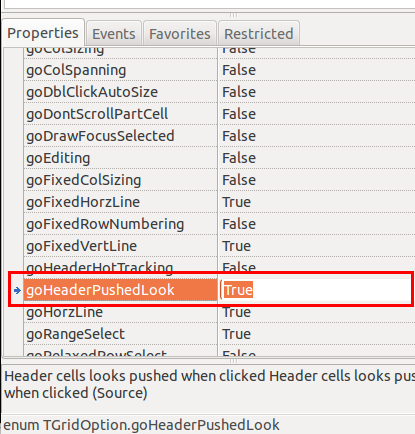
Kemudian agar header kolom terlihat seperti tombol yang bisa diklik, maka pastikan untuk mengubah property Options > goHeaderPushedLook dari false menjadi true.
Selanjutnya, untuk keperluan simulasi, Stringgrid tersebut kita isi dengan suatu data sembarang dimana terdapat 100 baris, kolom 1 berisi angka saja, sedangkan kolom yang lain berisi string. Anda bisa melakukan inisialisasi data ini pada event OnCreate Form-atau pada event OnShow. Kode-nya kira-kira seperti di bawah ini.
procedure TForm1.FormCreate(Sender: TObject);
var
lIdx: Integer;
begin
StringGrid1.RowCount:=101; // 1 untuk title + 100 baris data
// isi dengan sembarang data, kolom 0 anggap saja adalah kolom nomor
for lIdx := 1 to 100 do
begin
StringGrid1.Cells[0,lIdx] :=IntToStr(lIdx);
StringGrid1.Cells[1,lIdx] :='Data'+IntToStr(Random(10000));
StringGrid1.Cells[2,lIdx] :='Data'+IntToStr(Random(10000));
StringGrid1.Cells[3,lIdx] :='Data'+IntToStr(Random(10000));
StringGrid1.Cells[4,lIdx] :='Data'+IntToStr(Random(10000));
end;
end;
Jika di run, hasilnya akan tampak seperti di bawah ini.
Header sudah bisa anda klik, akan tetapi tidak akan terjadi apa-apa karena memang secara default tidak akan melakukan apapun.
Sekarang kita akan membuat agar pada saat header kolom di klik, maka StringGrid akan melakukan pengurutan berdasarkan kolom yang di klik. Oleh karena itu event Stringgrid yang akan kita gunakan adalah OnHeaderClick. Dobel klik event tersebut.
Tambahkan kode seperti di bawah ini.
procedure TForm1.StringGrid1HeaderClick(Sender: TObject; IsColumn: Boolean;
Index: Integer);
begin
// lakukan sorting berdasarkan kolom tertentu
// yaitu pada kolom ke - Index
// True artinya adalah sorting based-on column tertentu
StringGrid1.SortColRow(True,Index);
end;
Kode di atas artinya adalah pada saat header kolom di klik, maka baris-baris StringGrid akan diurutkan berdasarkan kolom tertentu. Dalam hal ini ditunjukkan dengan nilai parameter Index. Jadi misalkan anda menekan header kolom ke-3 (Ingat, index kolom maupun baris StringGrid dimulai dengan 0), maka nilai Index adalah 3.
Bagaimana, sengat mudah bukan. Sekarang silahkan coba jalankan program ini. Hasilnya akan tampak seperti di bawah ini.
Implementasi ini sangat mudah, akan tetapi terdapat beberapa kekurangan. Di antaranya adalah, setelah anda menekan header kolom tertentu, jika anda menekan lagi header kolom tersebut, maka seperti tidak terjadi apa-apa, padahal saya yakin anda berharap agar StringGrid terurut lagi tetapi dengan dengan arah kebalikannya. Jika sebelumnya ascending, maka pada klik yang kedua akan terurut secara descending.
Kekurangan yang lain adalah, kolom ke-0 yang berisi angka integer saja, jika diperhatikan pengurutannya aneh. Sebenarnya tidak aneh, akan tetapi secara default StringGrid hanya support pengurutan sebagai String saja.
Pada artikel selanjutnya, akan kita coba perbaiki kekurangan-kekurangan yang ada pada implementasi ini.
Sekian, semoga yang sedikit ini bermanfaat.
Sourcecode.