Artikel ini adalah copy dari artikel yang saya tulis di sini.
Di Lazarus, fitur multiline pada grid banyak yang memerlukan, akan tetapi entah kenapa tidak ada property atau sejenisnya yang memudakan hal tersebut.
Di Lazarus, fitur multiline pada grid banyak yang memerlukan, akan tetapi entah kenapa tidak ada property atau sejenisnya yang memudakan hal tersebut.
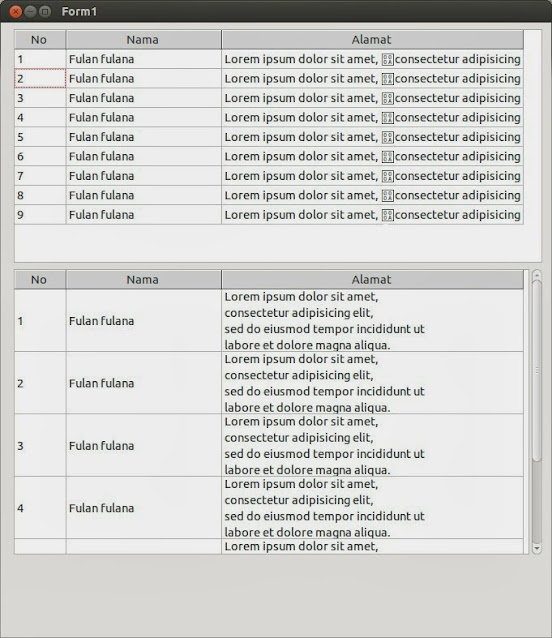
Berikut ini salah satu algoritma untuk membuat grid menjadi multiline dan autoheight.
- Setting TextStyle dari canvas stringgrid agar multiline dan wordbreak
- Lakukan simulasi penulisan string pada stringgrid untuk mendapatkan tinggi dari row. Jika tinggi row saat ini kurang dari yang seharusnya, maka sesuaikan.
Berikut ini potongan source code nya:
procedure TForm1.FormCreate(Sender: TObject);
var
lidx: Integer;
begin
for lidx := 1 to StringGrid1.RowCount - 1 do
begin
StringGrid1.Cells[0,lidx] :=IntToStr(lidx);
StringGrid1.Cells[1,lidx] :='Fulan fulana';
StringGrid1.Cells[2,lidx] :=
'Lorem ipsum dolor sit amet, '+LineEnding+
'consectetur adipisicing elit, '+LineEnding+
'sed do eiusmod tempor incididunt ut '+LineEnding+
'labore et dolore magna aliqua. ';
end;
for lidx := 1 to StringGrid2.RowCount - 1 do
begin
StringGrid2.Cells[0,lidx] :=IntToStr(lidx);
StringGrid2.Cells[1,lidx] :='Fulan fulana';
StringGrid2.Cells[2,lidx] :=
'Lorem ipsum dolor sit amet, '+LineEnding+
'consectetur adipisicing elit, '+LineEnding+
'sed do eiusmod tempor incididunt ut '+LineEnding+
'labore et dolore magna aliqua. ';
end;
end;
procedure TForm1.StringGrid2PrepareCanvas(sender: TObject; aCol, aRow: Integer;
aState: TGridDrawState);
var
lAtt: TTextStyle;
lRect: TRect;
lStr: String;
lH: Integer;
begin
if (aRow>0) and (aCol=2) then
begin
// ubah text style khusus untuk kolom alamat
// agar bisa multi line dan wordbreak
lAtt :=StringGrid2.Canvas.TextStyle;
lAtt.SingleLine :=False; // style agar bisa multiline
lAtt.Wordbreak :=True; // style agar bisa "break" tulisan menjadi beberapa baris
// jika tidak ingin wordbreak, maka isi dengan false
StringGrid2.Canvas.TextStyle :=lAtt;
// setting agar bisa auto height
lRect :=StringGrid2.CellRect(aCol,aRow);
lStr :=StringGrid2.Cells[aCol,aRow];
// lakukan simulasi penulisan text untuk mendapatkan tinggi dari rect cell
// lihat bagian uses di atas, pastikan uses LCLIntf, LCLType
// DT_CALCRECT or DT_WORDBREAK artinya:
// - hanya akan melakukan perhitungan rect saja
// - jika tulisan tidak cukup dalam 1 baris, maka akan "break"
// menjadi baris baru
// Jika tidak ingin wordbreak, maka hilangkah DT_WORDBREAK
DrawText(StringGrid2.Canvas.Handle,PChar(lStr),Length(lStr),lRect,
DT_CALCRECT or DT_WORDBREAK);
lH :=lRect.Bottom-lRect.Top;
// bandingkan tinggi baris dari grid, jika < dari seharusnya,
// maka ubah tinggi baris tersebut
if StringGrid2.RowHeights[aRow] < lH then
begin
StringGrid2.RowHeights[aRow] :=lH;
StringGrid2.Invalidate;
end;
end;
end;
Komentar
di dalam potongan sourcecode tersebut rasanya sudah cukup untuk
menjelaskan apa yang dilakukan. Sourcecode lengkapnya dapat di download
disini MultilineGrid.zip.
Ah
iya, ada yang terlupakan. Kenapa perhitungan tersebut dilakukan pada
event OnPrepareCanvas, hal ini untuk menghindari StringGrid menjadi
flicker saat data yang ditampilkan sangat banyak. Anda juga dapat
menaruh perhitungan itu pada event OnDrawCell, lalu bandingkan bagaimana
perbedaannya. Pastikan test dengan menggunakan data yang banyak,
Sekian dan selamat mencoba.